By the end of this short guide, you will know everything you need to know to get your first embedded form up and running on your website, all set to collect quality leads. We will be covering:
-
Introduction To Embedded Forms
-
Creating a New Form from Scratch
-
Editing the Content of the Form
-
Setting up the form to display on your website
Introduction To Embedded Forms
An embedded form is basically a way in which a user can embed a form that they created in SendX into a page on his website. Viewers will see the form on your page instead of having to click on a link to visit your form. This is a great way to collect leads without making the viewer leave your main web page.
Creating A New Form From Scratch
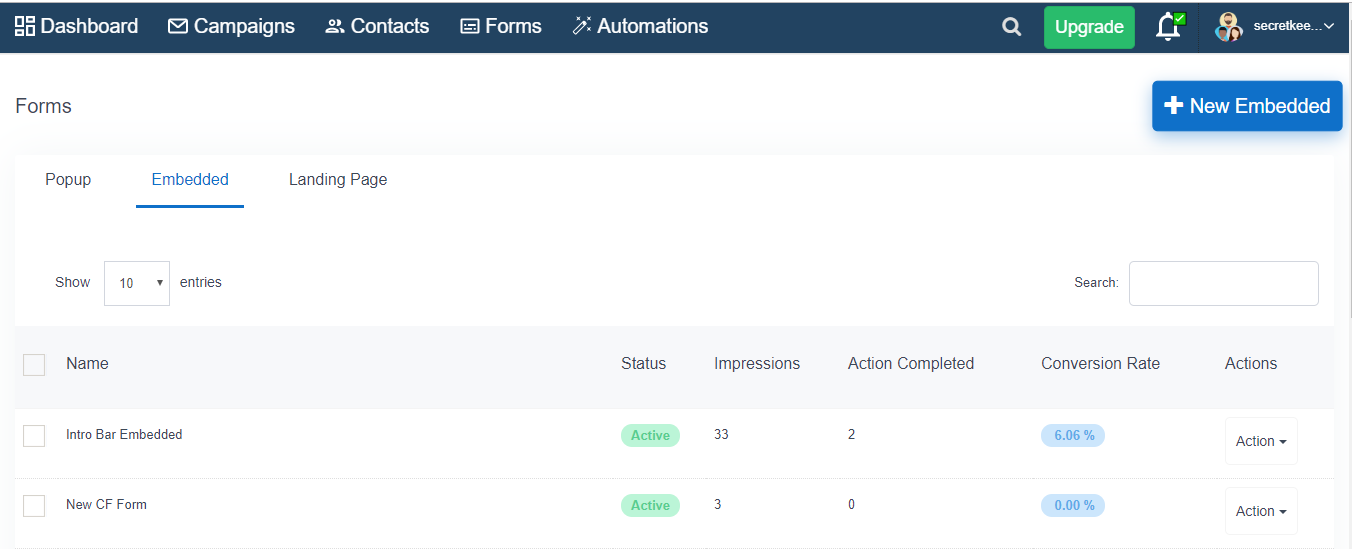
The first thing we need to go to Form on the Dashboard. Then go to Forms + Embedded+ New Embedded to create a new Embedded form.

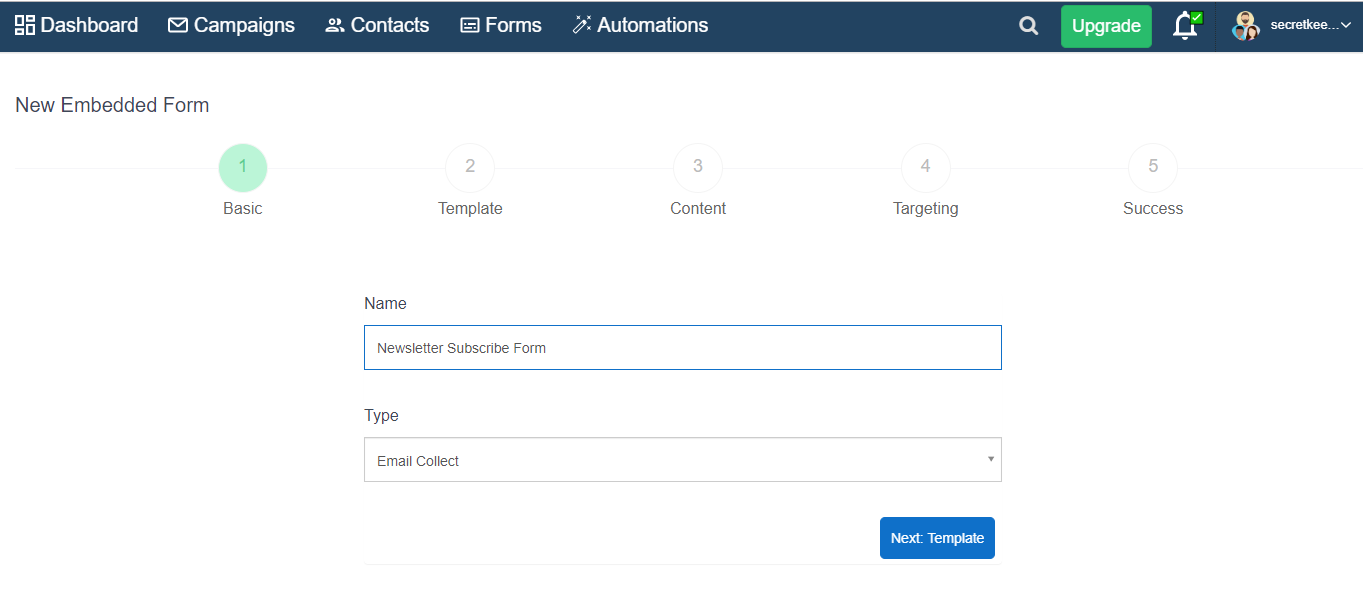
In this guide, we will be making a Embedded Form with the name "Newsletter Subscribe Form" to capture leads for our business.

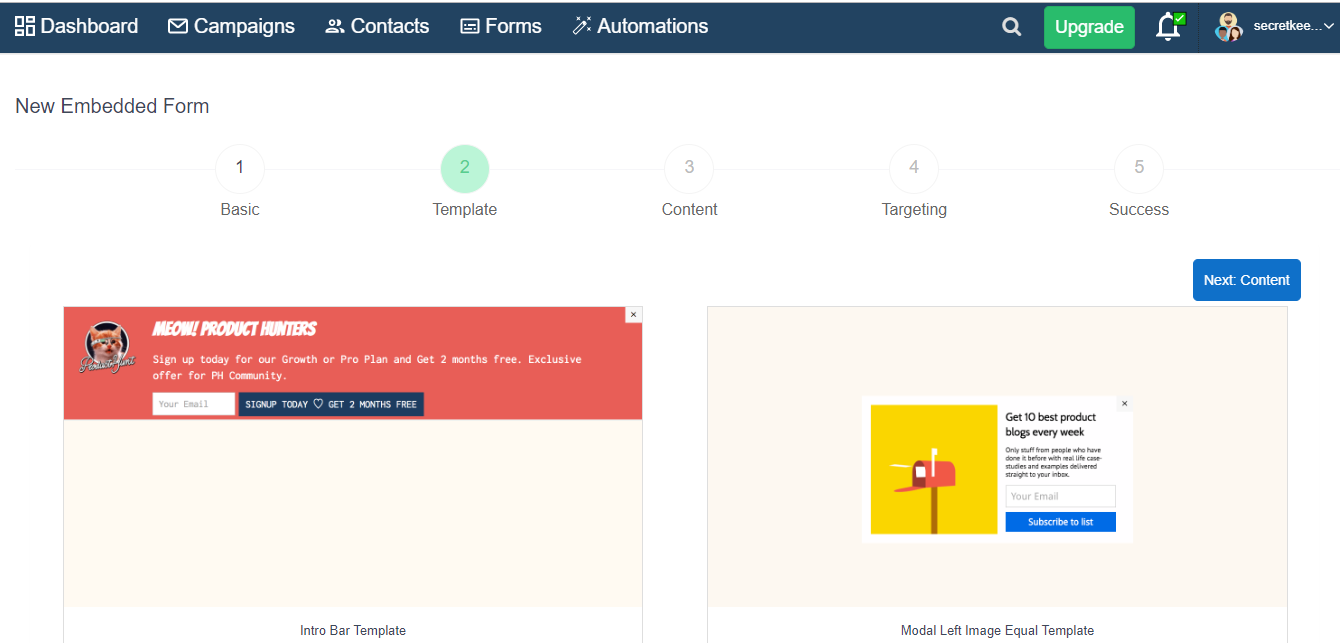
Then you can select a Template and click on next Content

Editing the content of the form
What you write on the embedded form is hugely important to evoke some response out of your viewer.
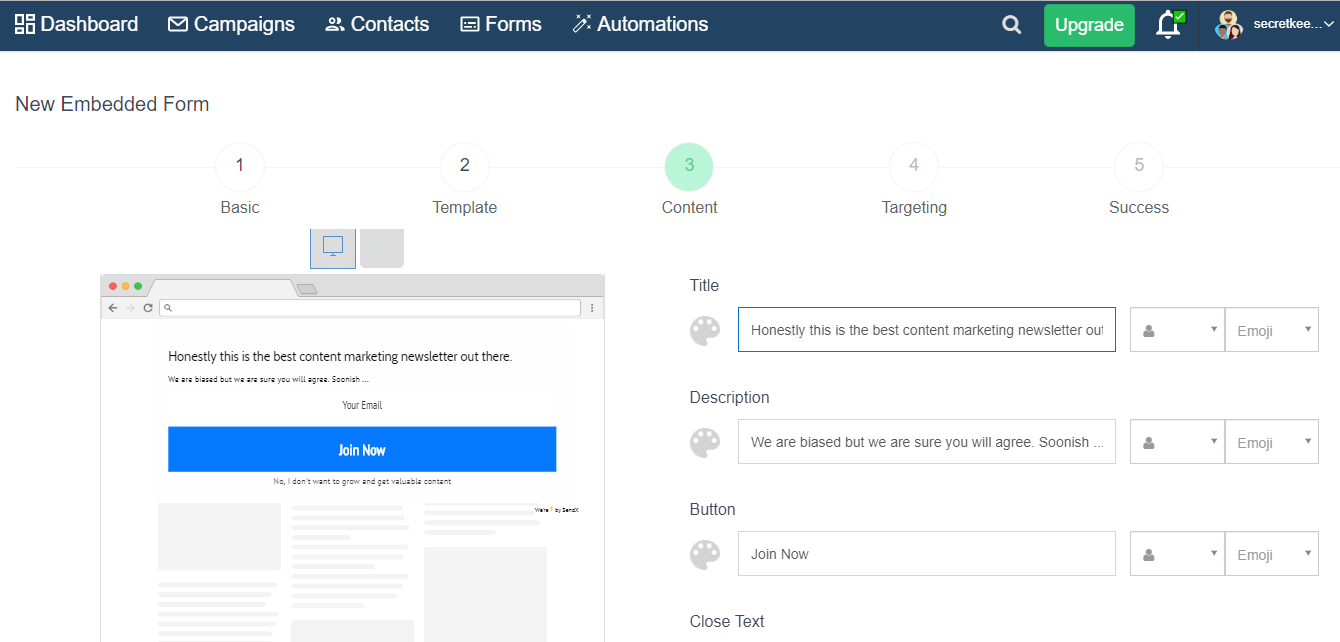
You can edit what you show, and create a suitable message for your reader under the Content tab.
You can also change the colours according to your preference, to make your form more attractive.You can do it by clicking the symbol given under title or description e.t.c.
Add a Title and Description to present your offer.
Use the Button Text field, to add a specific Call To Action message for the user.
Check the Add Image box, if you want to add an image to your form.

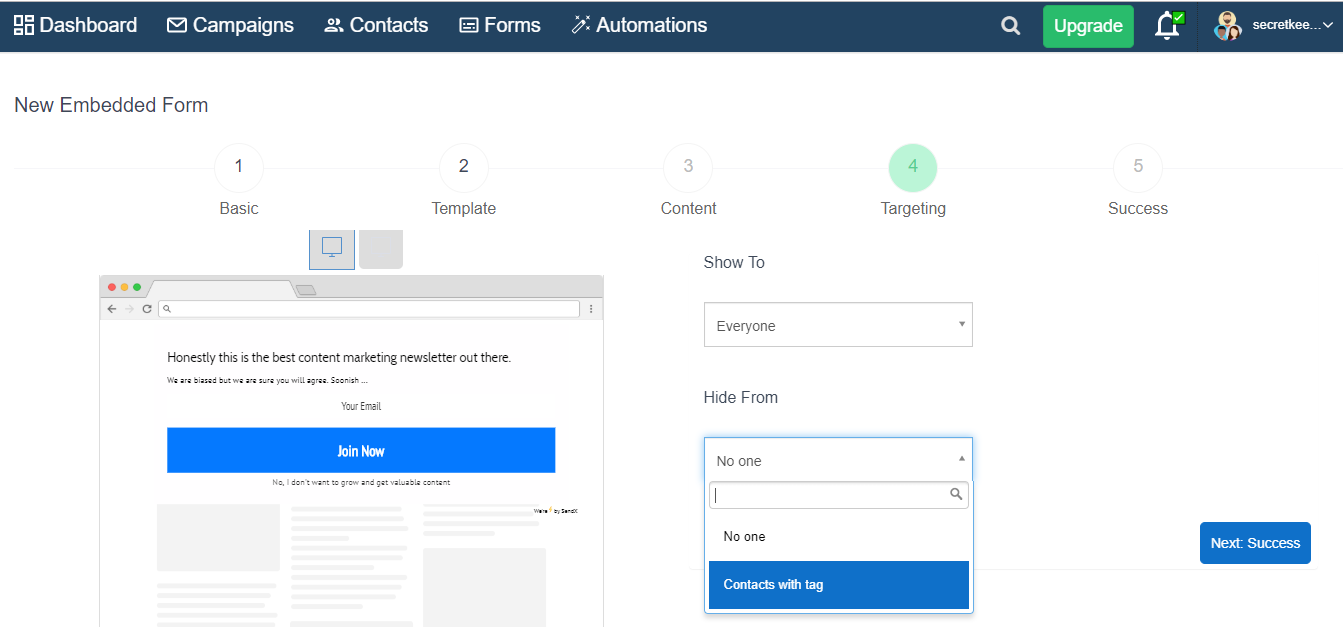
Next comes Target, where you get a option for your embedded form like whom to be shown and whom to be hidden from.

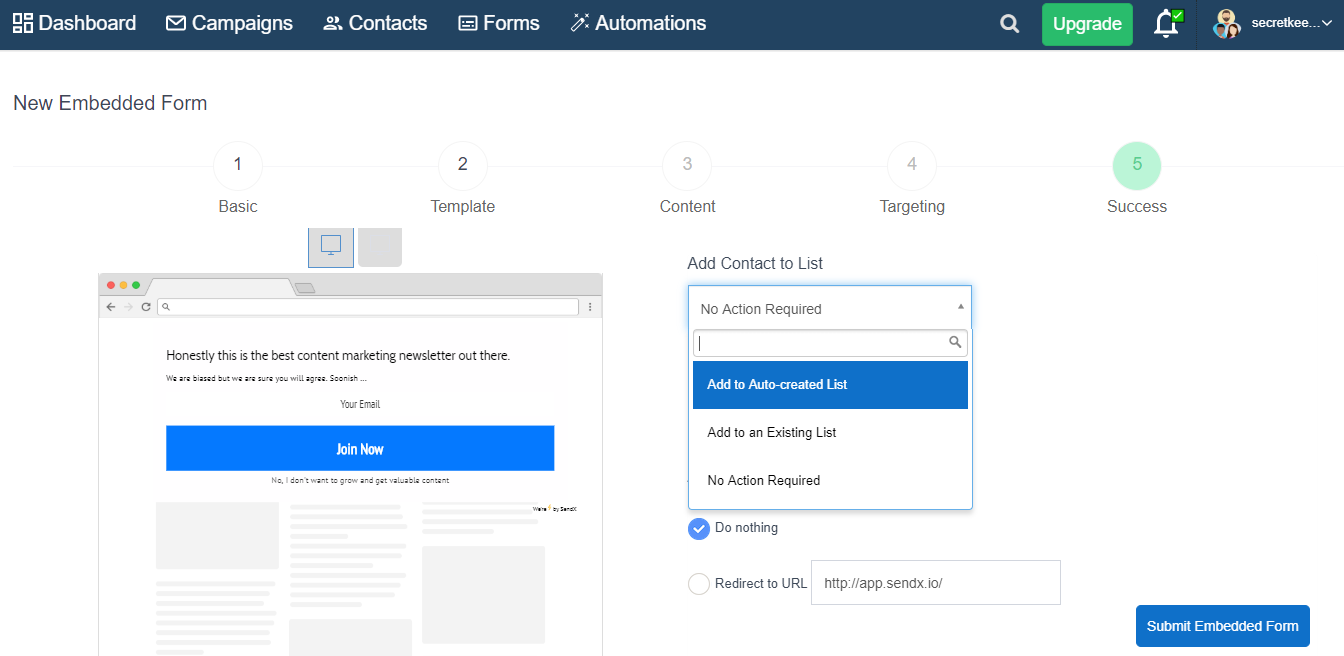
Then you have to click on success button, where you get many more options to customise your Embedded Form.

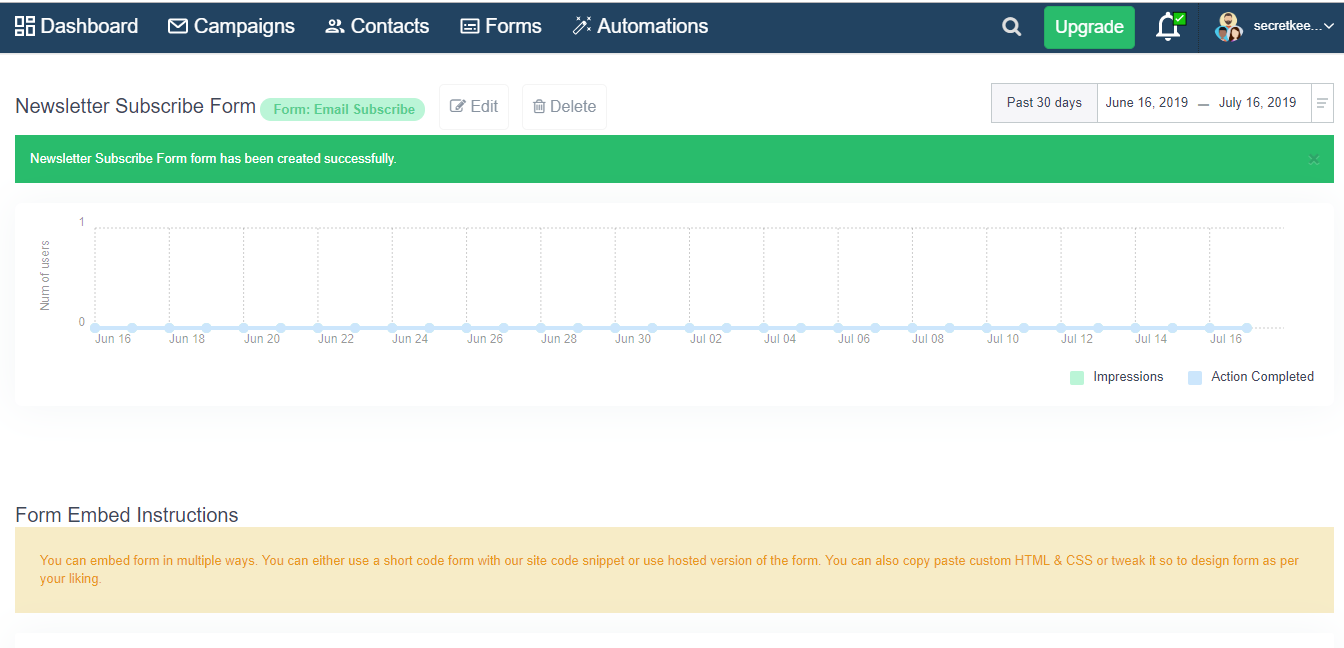
Click Submit to create the Form. You will be taken to a page which would look something like this, confirming that the Form has been created successfully:

Below, you will get your own unique Embed Code. Copy this code, and Paste it wheresoever you want to show form on your website or blog.
Congratulations! You now have your first Form Embedded into your website, all set to collect leads.
Did this answer your question?